こんにちは^^キョウ@KMystageです!
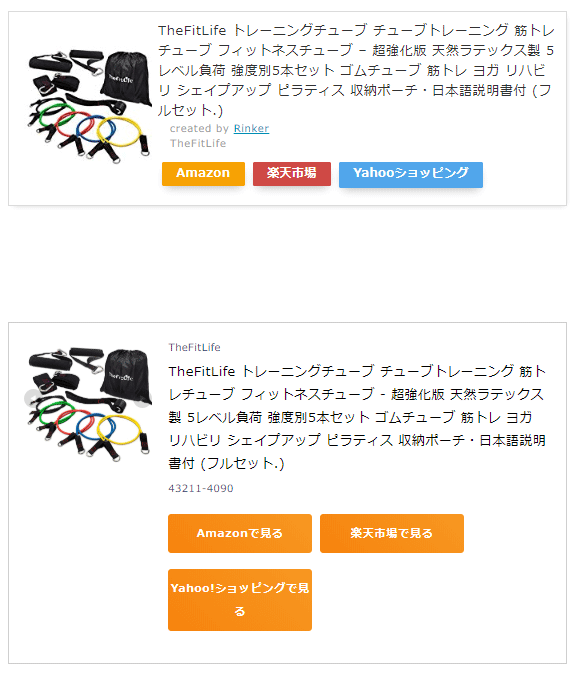
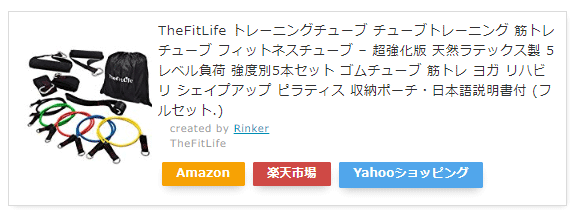
Amazonや楽天・ヤフーショッピングの商品を紹介するとき、こんなリンクを見たことはありませんか?

今回はプラグイン「Rinker」やもしもアフィリエイトの「かんたんリンク」の使い方を紹介、物販アフィリエイトがもっと見やすくなる方法をお伝えしていきます!
Rinkerの使い方
Rinkerを使うことで、Amazonアソシエイトや楽天アフィリエイト、バリューコマース経由でヤフーショッピングの商品を紹介していくことができます。
Rinkerのインストール方法
ワードプレスのプラグインを導入します。
Rinkerはプラグインの検索では出てこないので、ダウンロードページからダウンロードしてきましょう。
ダウンロードしてきたファイルを圧縮してZIPファイルにしておきます。
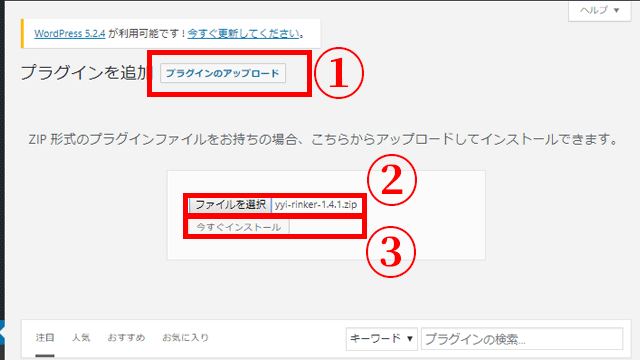
インストールするには、ワードプレスの【プラグイン】から【新規追加】をクリックし、【プラグインのアップロード】ボタンをクリックします。
ファイルを選択から先ほど圧縮したZIPファイルを選択し、【今すぐインストール】をクリックしていきます。

これでRinkerが導入できました!
Rinkerの設定方法
RinkerではAmazonアソシエイト・楽天アフィリエイト・バリューコマースの設定をそれぞれ行うことができます。
ワードプレスの【設定】→【Rinker設定】から設定していきましょう。
Amazonアソシエイトの設定方法
API
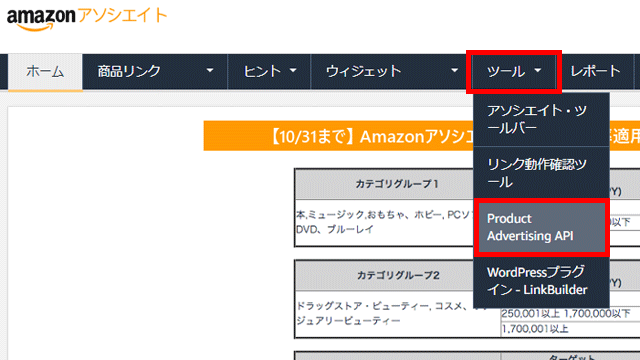
APIキーを取得するには、アソシエイトの管理画面の【ツール】から【Product Advertising API】を選択します。

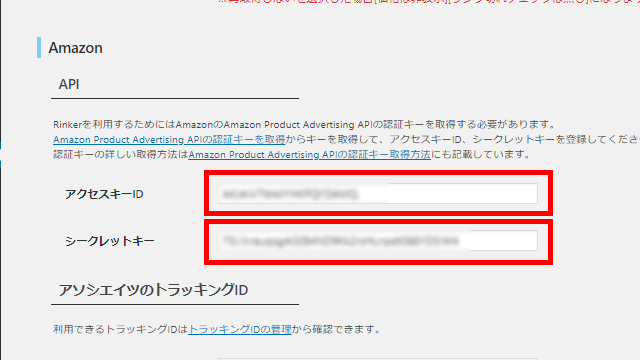
【利用をはじめる】ボタンをクリックすると、アクセスキーとシークレットキーが出てきます。
このシークレットキーは、今後アソシエイトの管理画面には表示されなくなってしまうので、必ず【認証情報をダウンロードする】からデータをダウンロードして大切に保管しておきましょう。
入手したアクセスキーとシークレットキーをRinkerの入力欄に入れていきます。

アソシエイツのトラッキングID
アソシエイツのトラッキングIDはAmazonアソシエイトの管理画面の右上に表示されている「〇〇〇〇-22」のようなIDです。コピーして入れていきましょう。
リンク先
リンク先は「リンク先を商品の詳細画面にする」を選択しておきましょう。
検索画面にリンクした方が読者さんの選択肢が広がって売れるんじゃないかと思いますが、AmazonのPA-APIという商品の情報を取得する仕組み上、検索画面からの売り上げは売り上げとしてカウントされず、収益が発生しなくなってしまうんです。
さらに売り上げがないとPA-APIが停止してしまいさらに機会損失を招きかねないので、Amazon経由で収益を上げたい場合は詳細画面に飛ばすようにしましょう。
共通設定
共通設定にある「共通設定-Amazon用フリーHTML」はリンク作成後、各ショップのリンクボタンの上に自由に文言を入れることができるスペースのようですが、開けておいても特に問題はありません。
楽天アフィリエイトの設定方法
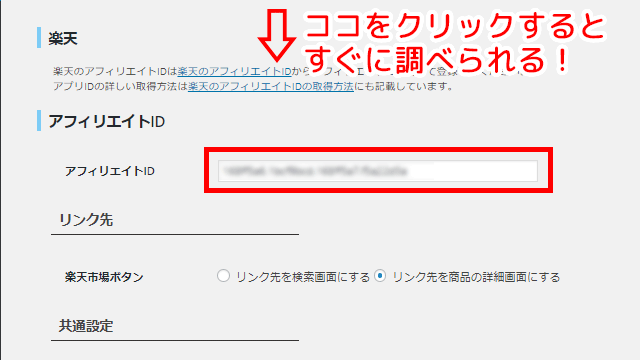
アフィリエイトIDを入れる

楽天はアフィリエイトIDを入れるだけでOKです。
楽天の見出しの下に置いてくれている【楽天のアフィリエイトID】のリンクをクリックして、あなたの楽天アカウントでログインすると、アフリエイトIDがわかりますので、コピペしましょう。
リンク先
Amazonと同様にリンク先を詳細画面か検索画面が選ぶことができます。
共通設定
こちらもAmazonと同様に、リンクボタンの上に表示させることができる文言を設定することができます。開けておいても特に問題ありません。
Yahooショッピング(バリューコマース)設定
ヤフーショッピングはバリューコマースから設定するタグやIDを持ってきます。
今回はバリューコマースの「LinkSwitch」を使って設定していきます。
「LinkSwitch」の詳細についてはバリューコマースさんの説明がわかりやすいのでぜひ確認してみてくださいね!
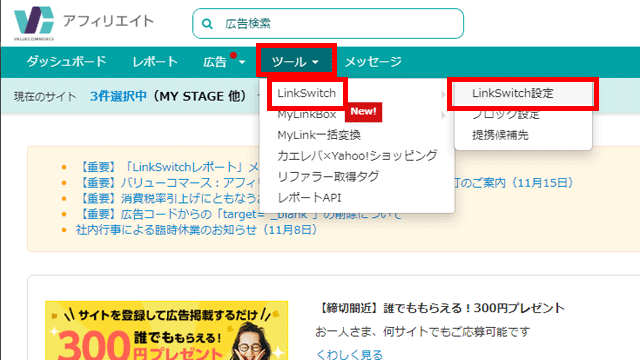
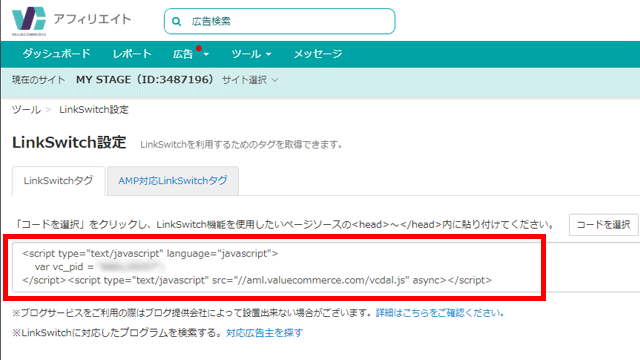
バリューコマースにログインして【ツール】→【LinkSwitch】→【LinkSwitch設定】をクリックします。

ページ下部にある【LinkSwitchを利用開始する】をクリックします。
すると「LinkSwitchタグ」が出てきますので、このタグをコピーしてRinkerの「LinkSwitch」の項目に貼り付けてください。

もしもアフィリエイト設定
もしもアフィリエイトのそれぞれの提携IDを入れることでもしも経由で報酬を受け取ることも可能です。
ただし、Amazonだけはもしも経由にしているとPA-PAIが停止する可能性もあるのでオススメしません。
どうしてももしも経由で報酬を受け取りたい場合は、もしもアフィリエイトの「かんたんリンク」でリンクを作成してコードを記事内に載せる方法をとるといいでしょう。
それぞれどのASPを優先させるのかをチェックボックスで決めていきましょう。
かんたんリンクの使い方は後ほど解説しますね
Google Analytics トラッキング
商品リンクのクリックをトラッキングにチェックを入れておくと、アナリティクのデータ内でもどの商品がクリックされたのかを確認することができます。
全て設定できたら【変更を保存】をクリックしていきましょう。
Rinker|リンクの貼り方
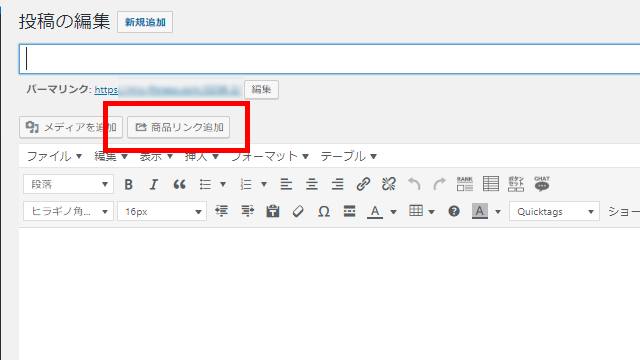
Rinkerの設定が終わったら、投稿ページのエディターの上に「商品リンク追加」のボタンができています。

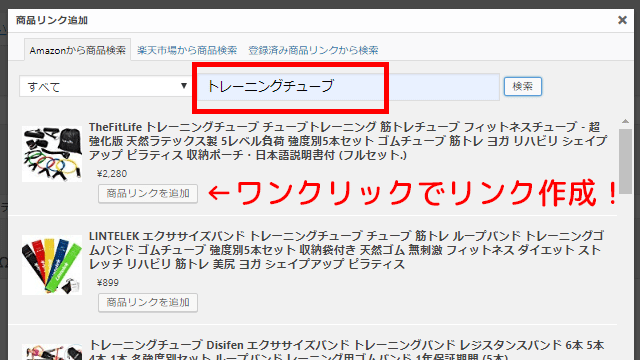
クリックすると、検索窓が出てくるので商品名や型番などで検索してみましょう。
該当する商品があれば、下にリスト表示されます。

紹介したい商品の【商品リンクを追加】ボタンをクリックすると、記事内にショートコードが貼り付けられます。
こちらでOKです。
プレビューで確認してみると、綺麗なリンクになっているのがわかります!

かんたんリンクの使い方
かんたんリンクはもしもアフィリエイトの管理画面内で作成できるリンクで、ブラウザを切り替える手間はありますが、もしもアフィリエイト経由で報酬を一元化したい方にオススメです!
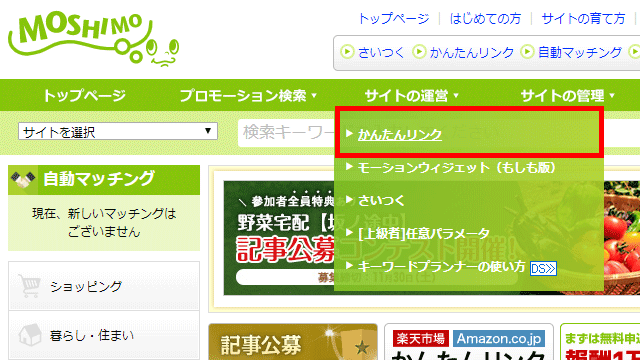
もしもアフィリエイトのトップページにある【サイト運営】から【かんたんリンク】をクリックします。

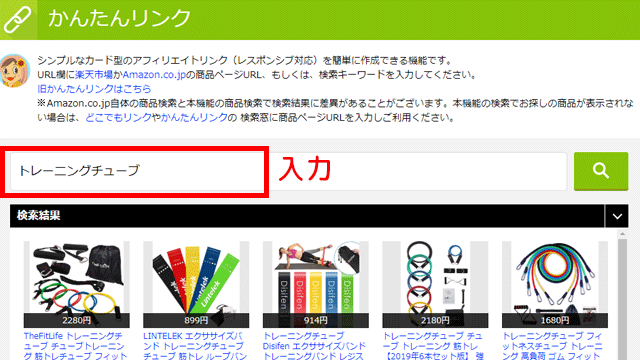
検索窓に紹介したい商品名や型番などを入力します。

すると商品の一覧が出てくるので、紹介したい商品の画像の真ん中に出てくるチェックマークをクリックします。(テキストをクリックするとAmazonの詳細画面に飛びます)
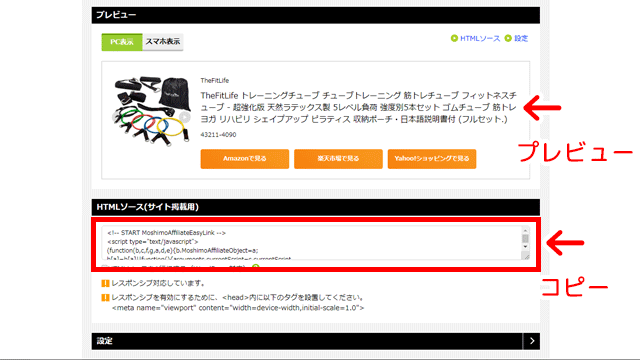
どんな形のリンクになるかプレビューされるので確認して「HTMLソース(サイト掲載用)」のコードをコピーします。

ワードプレスの編集画面をテキストエディタに切り替えて、コードを貼り付けます。
これでOKです。簡単ですね!
Rinkerとかんたんリンク、どっち使う?
Rinkerとかんたんリンク、どっちを使うかはあなたのお好み次第かなと思います。
かんたんリンクは少し崩れるイメージがあります…。
ただ収益を一元管理できない(しない方がいい)というデメリットもあるので、収益を一元管理したいならかんたんリンクを使う方がいいと思います。
複数サイト運営するならサイトによって使い分けたりしてもいいと思います。私はサイトによって使い分けていますね!
まとめ
今回はプラグイン「Rinker」やもしもアフィリエイトのかんたんリンクの使い方を紹介しました。
Rinkerやかんたんリンクを使うことでAmazon・楽天・ヤフーショッピングのリンクを一度に紹介することができ、読者さんにも親切ですし、クリックの取りこぼし対策にもあるのでおすすめです!
物販アフィリエイトに取り組むならマストリンクだと思うので、あなたのブログにあった方をぜひ取り入れてみてくださいね!