こんにちは^^キョウ@KMystageです!
今回はワードプレスで記事作成するに当たり、非常に効率化を図れるプラグイン「Add Quicktag」をご紹介します。
ブログに記事をどんどん追加していくにあたり、「いつも使うタグをワンタッチで呼び出せないかな?」のようなお悩みを解説することができます!
HTMLタグだけでなく、文言を入れておくこともできます!
いつも使う決り文句などがある場合は毎回入力するのは手間だし、誤字脱字の原因にもなりますから、Add Quicktagを設定して、サクッと呼び出せるようにしておきましょう!
Add Quicktagのインストール

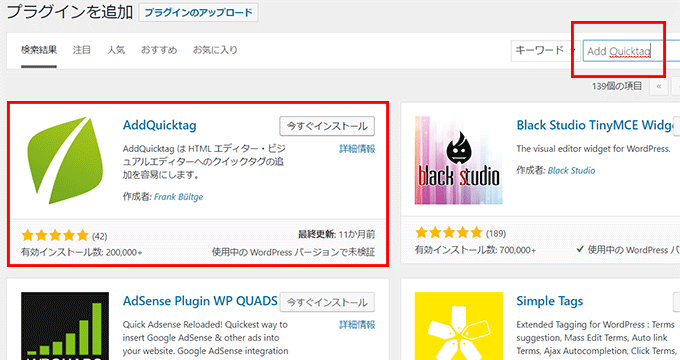
【ダッシュボード】→【プラグイン】→【新規追加】をクリックし、右上のキワードのボックスに
Add Quicktag
とコピーペーストしてください。
すると、プラグインが出てきますので【今すぐインストール】→【有効化】していきましょう。
Add Quicktagの設定

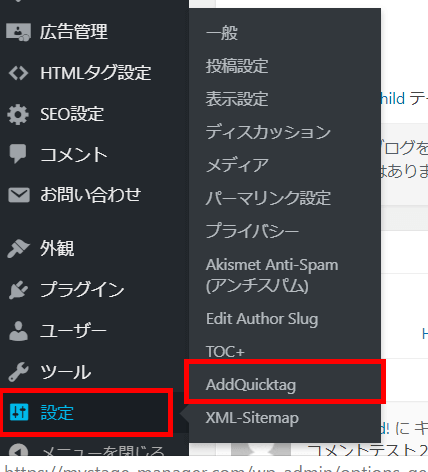
【設定】→【Add Quicktag】をクリックすると設定画面に行きます。
Add Quicktagで設定するのは「クイックタグの追加と削除」の部分のみです。それ以外の項目は特に触る必要はありませんので、気にしなくても大丈夫ですよ^^
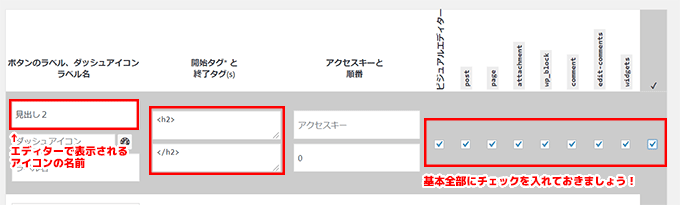
ですが、他のテーマを使っていると、見出しタグがエディターには入っていないものもあると思うので、今回は「見出し2」を設定するやり方を例に使い方を説明しますね。

- ボタンのラベル…エディターに表示されるボタンの名前。わかりやすい名前をつけましょう!
- 開始タグ…テキストを挟む始めのタグ
- 終了タグ…テキストを挟む終わりのタグ
- チェックボックス…全てのボックスにチェック!(一番うしろのボックスにチェックを入れると全てのボックスにチェックが付きます。
各項目にそれぞれ入力して【変更を保存】をクリックします。
タグとは?
そもそもタグというのは、インターネット上のテキストに司令を出すもので、開始タグと終了タグに挟まれているテキストに、タグの司令が適応されます。
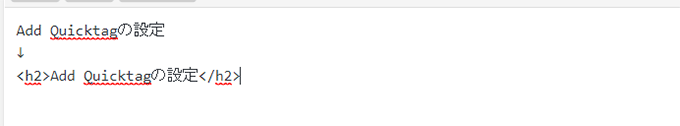
例えば、【Add Quicktagの設定】というテキストを見出し2に指定したい場合は、
h2 のタグでテキストを挟んであげると、挟まれたテキストにタグが適応されてインターネット上の表示が変更されます。

終了タグには「ここまで」という意味の「/(スラッシュ)」が入ります。
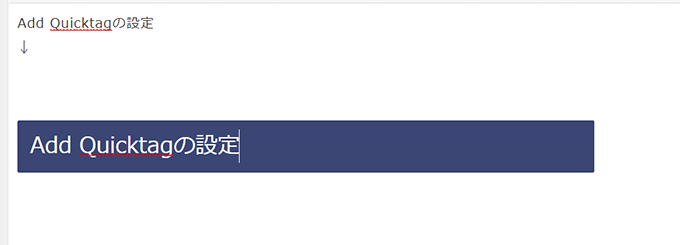
すると、インターネット上の表示はこうなります。

※見出し2のデザインは設定によって異なります。
タグには、他にも文字装飾や文字にアンダーラインを付けたりするものなどいろいろな種類があります。
あなたがよく使うタグをAdd Quicktagに登録しておくことで、一発でこの変更が適応できるのでとても作業を効率的に進めることが出来ます!
Add Quicktagの使い方
では具体的にAdd Quicktagを使ってh2のタグをテキストに適応させてみましょう。
登録が出来たら、【投稿】→【新規追加】をクリックして、記事作成のエディタを出してみましょう。
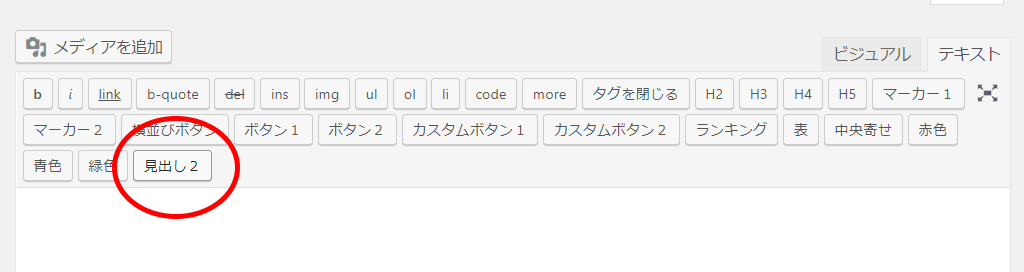
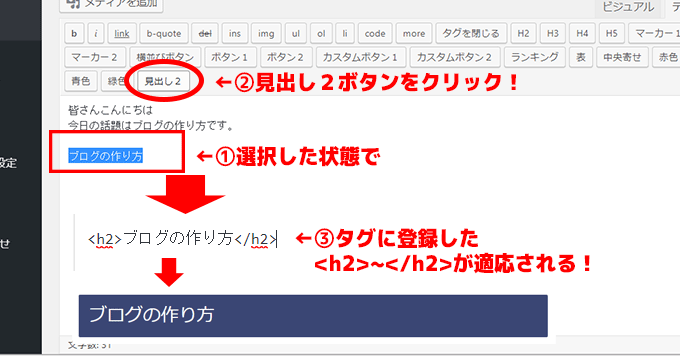
テキストモードに切り替えてもらうと、先程登録した「見出し2」のボタンが増えていることが確認できます。

後は、登録したタグを適応させたいテキストを選択して、そのボタンを押すだけでテキストがタグで囲まれて適応されます!これは便利!

ビジュアルモードでAdd Quicktagが表示されない場合

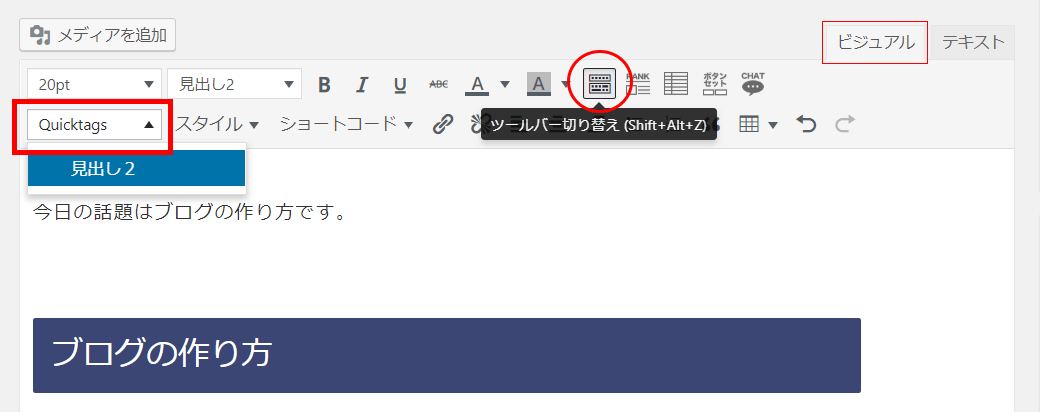
ビジュアルモードだと、エディターが隠れているかもしれません。
「ツールバーの切り替え」ボタンをクリックすると「Quicktags」というプルダウンのメニューが出てきますので、こちらから登録したタグを選びましょう。
タグだけでなく、文言の登録も可能!
Add Quicktagは、毎回決まって使う文言など登録しておくとより作業が効率化出来て便利です!
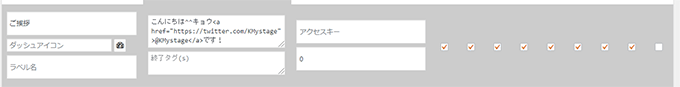
私の場合、毎回記事冒頭にツイッターのアカウント付きのご挨拶を載せていますが、これはAdd Quicktagで登録しています!

タグの様に、テキストを囲む必要がない文言の登録なら、開始タグの部分に登録しておけばOKです。
まとめ
今回はワードプレスで記事作成するに当たり、非常に効率化を図れるプラグイン「Add Quicktag」をご紹介しました。
ワンタッチで自分がよく使うタグや文言などを呼び出すことができるので、記事作成にはかなり重宝します…!
あなたが一番使いやすいエディターを作り、記事作成を効率よくできる環境を作っていきましょう!
ブログ記事を書き始める前にやっておきたい12個の設定はこちら!