こんにちは^^キョウ@KMystageです!
今回は【アナリティクスの設定と使い方を解説!】と題して、初心者さんでもグーグルアナリティクスをスムーズに導入できるように解説していきます。
アクセス解析ツールである Google Analytics を入れておくことで、あなたのブログに訪れる読者さんがいつどこからどのくらいの人数の方が来ているのかなどが分析できるようになりますので、ブログの運用においてはとても大切なツールになってきます。
なのでブログ開設の初期の段階からしっかり設定を入れておくようにしましょう。
解説動画でもっとわかりやすく!▽
アナリティクスの設定方法
アナリティクスの申込み
まずは Google などの検索エンジンで「アナリティクス」と検索してみてください。
一番上に「Google アナリティクス」が表示されると思いますので、クリックしましょう。
するとこのような画面が出てきますので、【登録】をクリックしていきましょう。

登録するサイトの情報を下記のように入力していきます。
- 【アカウント名】・・・アナリティクスのアカウント名を決める。
- 【データ共有設定】・・・「Googleのプロダクトやサービス」のみにチェックを入れて、他は全部外す。
- 【次へ】
- 測定対象をしています・・・【ウェブ】を選択。
- 【次へ】
- プロパティの設定
【ウェブサイトの名前】
【ウェブサイトのURL】・・・https:// を選択
【業種】・・・あなたのブログのテーマにあったものを選択
【レポートのタイムゾーン】・・・日本 を選択 - 【作成】をクリック
- 利用規約に同意する(チェック2か所)
- 最後に【トラッキングIDを取得】をクリックします。
トラッキングコードの取得
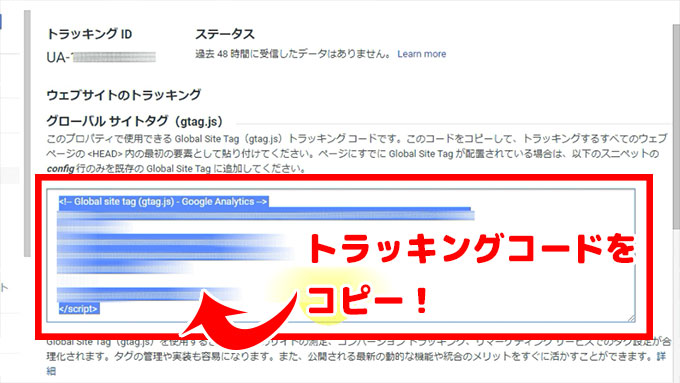
すると、トラッキングIDが表示されたページに移動します。
その下にある「グローバルサイトタグ」をコピーしてワードプレスに貼り付けていきます。

「グローバルサイトタグ」は別名「トラッキングコード」とも呼ばれ、あなたのブログに訪れたアクセスをトラッキング(追跡)して、解析してくれるタグになります。
ワードプレスにトラッキングコードを貼り付ける
ワードプレスの管理画面に戻ってきて、トラッキングコードを貼り付けていきます。
今回は、私が使用しているワードプレステーマ「JIN」を例に解説していきます。
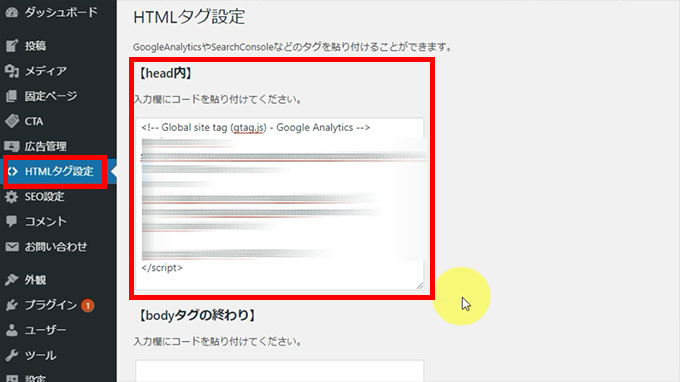
「JIN」ではアナリティクスのコードはhead内に設置していきます。

ワードプレスの【ダッシュボード】→【HTMLタグ設定】をクリックして、【head内】の欄にコピーしてきたトラッキンコードを貼り付け、【設定を保存】しましょう。
これでアナリティクスの設定は完了です。
アナリティクスの使い方
簡単ですが、ざっくりとアナリティクスの使い方を紹介していきます。
トラッキングコードをコピーした画面の左メニューの中にある、「家のマーク」をクリックしてください。

するとあなたのサイトのアナリティクストップ画面に来ます。
まだ設定したばかりなので数字が入っていないと思いますが、今後はこちらにいろいろなデータが表示されていくことになります。
サクッと覚えておくと便利な部分だけお伝えしますね。
レポート部分の
- リアルタイム・・・今現在、何人のユーザーが登録したブログを閲覧しているのかがわかります。
- 集客・・・ユーザーがどこから来たのかがわかります(検索?ランキング?SNS?など)
- 行動・・・ページ別のPVをを確認できます。
他にも色々見る事ができるのですが、使いこなすのは慣れてきてからで大丈夫です。
上記の部分だけでもわかっていれば、
- 自分のブログはツイッターからの流入が多いから、ツイッター民が好むネタも書いてみよう!
- 検索流入が少ないのはタイトルに含まれるキーワードが甘いからかもしれない…!
など、自己分析に使えるようになってきます。更にあなたのブログを良くしていくヒントになること間違いなしです!
まとめ
今回は初心者さんでもグーグルアナリティクスをスムーズに導入できるように設定と使い方を解説してみました。
アナリティクスの申し込み→サイトの情報を入力→トラッキングコードを取得
取得したトラッキングコードをHTML内に貼り付け(テーマによって場所は違います)
簡単に導入できるのに、解析のデータはかなりサイト改善のヒントになるので絶対に設定していくようにしましょう!
ブログ記事を書き始める前にやっておきたい12個の設定はこちら!