こんにちは^^キョウ@KMystageです!
今回は、ブログに簡単にお問合せフォームを設置できるプラグイン「Contact Form7」の紹介をしていきたいと思います!
ブログにお問い合わせフォームを設置することで、あなたのブログに共感した方や疑問が解決した方からメッセージがいただけたり、アフィリエイトサービスプロバイダ(ASP)から広告の紹介をいただけたりすることがあります。読者との接点を確保するという意味でも是非設置していきましょう!
簡単にできるのでこちらの記事や動画を見ながら設定していってみてくださいね!
Contact Form7設定方法
プラグインにインストール
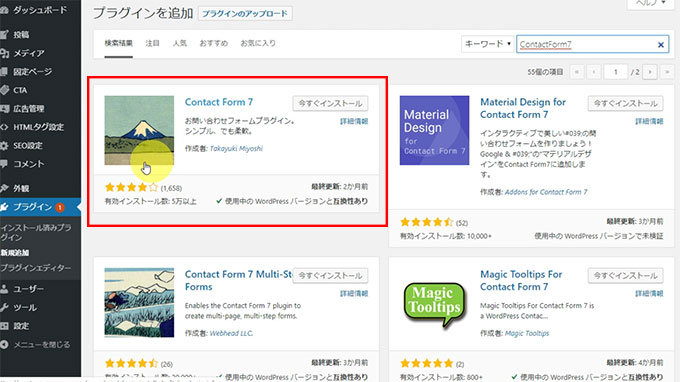
【ダッシュボード】→【プラグイン】→【新規追加】→右の検索窓に「ContactForm7」と入力してください。

すると、一覧の中に【Contact Form7】が出てきますので、【今すぐインストール】→【有効化】とクリックしていきましょう。
すると、左メニューに「お問い合わせ」の項目が追加されます。
コンタクトフォームを編集していく!
左メニューの【お問い合わせ】をクリックすると「コンタクトフォーム」が現れます。
すでに『コンタクトフォーム1』が登録されていますので、こちらを編集して使っていくことも可能です。
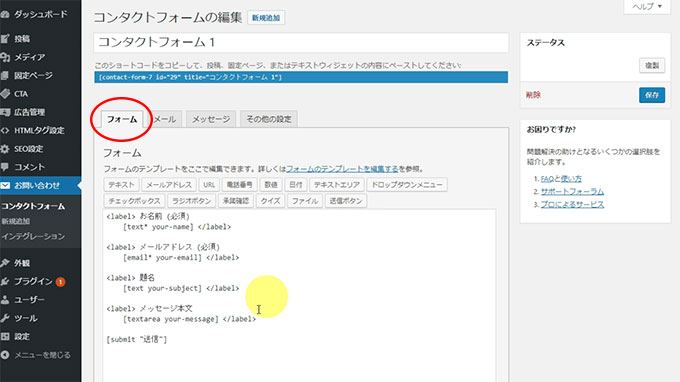
『コンタクトフォーム1』の【編集】をクリックしてみてください。

デフォルトのコンタクトフォームには
- お名前 (必須)
- メールアドレス (必須)
- 題名
- メッセージ本文
の項目があります。
一般的なブログのお問合せフォームならこのまま使っても差し支えはないかと思いますが、もし他にもお問い合わせしてくる人に聞いておきたいことがあるなら、こちらの画面で設定していきます。
電話番号やクイズなども設定できるみたいです!
追加項目に関しては私は使ったことないので詳しくご紹介出来ませんが、気になる方は「Contact Form7」公式ページのフォームのテンプレートを編集するを確認してみてください。
お問い合わせからのメッセージはどこに届く?
お問い合わせから送信されたメッセージがどこに届くかを確認してみましょう。
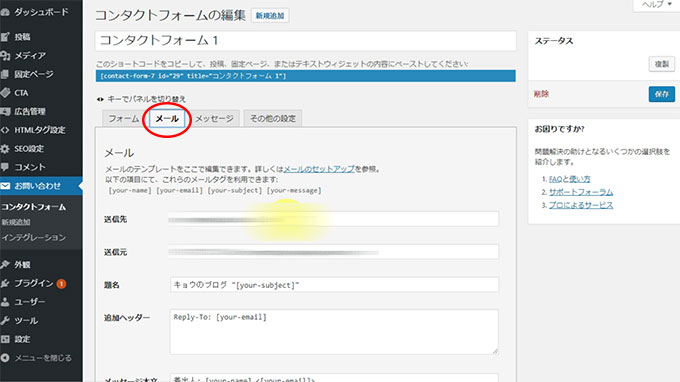
コンタクトフォームにある【メール】というタブをクリックしてみてください。
すると、メールとしてあなたに送信される内容が記載されています。

【送信先】があなたがワードプレスを作ったときに入力したメールアドレスになっていると思います。
読者さんがお問い合わせを通じてあなたにメッセージを送った場合は、あなたが設定しているメールアドレスの方にメッセージが届きます。
この段階では読者さんにあなたのメールアドレスが知られることはありません。
またメールアドレスは変更することもできるので、もしブログ専用のメールアドレスを別途取得するのでそちらで設定したいという方は、【送信先】を書き換えればOKです。
送信完了画面の文言も編集できる!
読者さんがメッセージを送信した際に表示されるメッセージは【メッセージ】のタブから編集することができます。
この項目では、メッセージ送信に失敗した際やその他の設定項目でエラーが出た際のメッセージも編集できるようになっているので、必要に応じて編集してみてくださいね。
フォームが完成したら【保存】ボタンをクリックしてください。
そしてタイトル下にあるショートコード
の部分を[]ごとコピーしてください。(〇〇〇にはコンタクトフォームのIDが入ります。)
固定ページにコンタクトフォームを設置する。
さて、フォームの設定は完了したので、ページに表示させる作業をしていきます。
【固定ページ】→【新規追加】をクリックしてください。
すると、ブログ内の記事の様に編集できる画面が表示されます。
タイトルやパーマリンクを決めて入力してみてください。
私は
【タイトル】…お問い合わせ
【パーマリンク】…contact
にしています。
本文の編集部分を「テキストモード」に変更して、先程コピーしたお問い合わせフォームのショートコードを貼り付けます。
ショートコードの上に
など、一言添えることも可能です。
入力が完了したら【公開】をクリックしていきましょう。

メニューに作ったお問い合わせをブログに表示させる。
固定ページは公開しただけではブログに表示されないので、今回お問い合わせフォームを設定した固定ページをブログのメニューに表示させる設定を行っていきます。
【外観】→【メニュー】をクリックしていきます。
左側に、固定ページの一覧が出ていますので作成した「お問い合わせ」ページにチェックを入れて【メニューに追加】をクリックします。
すると、右側のメニュー構造に追加されます。
これでブログのメニューに表示されるというわけです!

これでお問い合わせフォームの設置は完成です!
まとめ
今回はブログに簡単にお問合せフォームを設置できるプラグイン「Contact Form7」を紹介しました。
- 【プラグイン】→【新規追加】→【Contact Form7】を今すぐインストール・有効化
- 左メニュー【お問い合わせ】→【コンタクトフォーム】のショートコードをコピー→【保存】
- 【固定ページ】→【新規追加】→タイトル・パーマリンクを設定し、本文欄にショートコードをペースト→【公開】
- 【外観】→【メニュー】→固定ページの一覧の「お問い合わせ(↑で設定したページタイトル)」にチェックして【メニューに追加】→【保存】
Contact Form7を使えば、簡単に本格的なお問い合わせフォームを作っていくことが出来ますので、是非設定してみてくださいね!
ブログ記事を書き始める前にやっておきたい12個の設定はこちら!