こんにちは^^キョウ@KMystageです!
今回はワードプレスの記事に自動で目次を入れてくれるプラグイン「Table of Contents Plus(TOC+)」の設定方法をご紹介します。
目次があると、その記事の中にどんなことが書かれているかひと目で分かるので、読者さんにとっても親切です。
加えて今から設定する方法だと目次の項目にすぐに移動できるリンクも貼られますので、グーグルのクローラーも記事内を回遊しやすくなりSEO対策にもなります。
目次は是非設置していきましょう!
目次の作り方:Table of Contents Plus(TOC+)をインストール

まずはプラグインをインストールします。
ワードプレスの【ダッシュボード】から【プラグイン】→【新規追加】をクリックします。
右上のキーワードの欄に
Table of Contents Plus(TOC+)
をコピーして貼り付けてください。
すると「イカリのマーク」のプラグイン・Table of Contents Plusが出てきますので
【今すぐインストール】→【有効化】をクリックしていきましょう。
Table of Contents Plusの設定
インストールが済んだら、【設定】→【TOC+】をクリックして設定を行っていきましょう!

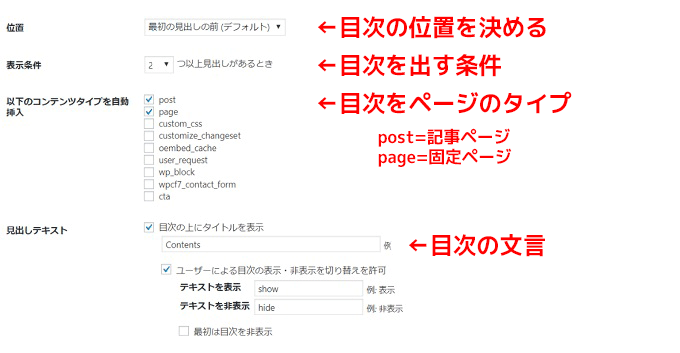
設定画面でチェックしておきたい項目をピックアップすると
- 位置
- 表示条件
- 以下のコンテンツタイプを自動挿入
- 見出しテキスト
です。
一つずつ見ていきましょう。
位置
「位置」では目次を表示する位置を選択することが出来ます。
通常目次は本文が始まる前に表示されますから、デフォルトの状態だと【最初の見出しの前】になっています。
本屋さんで売られている本などを見ても、だいたい「まえがき」→「目次」→「本題」になっていますよね!あの感じで自動挿入してくれます!
記事によっては、まえがきよりも前に目次が来ていたほうが読者さんに親切だという場合もあるかもしれませんので、あなたのブログにぴったりな目次の表示方法を選んでみてくださいね!
表示条件
Table of Contents Plusは、見出しを自動的に拾って目次を作成してくれるのですが、その見出しが何個以上の時に目次を出すのか設定する事ができます。
デフォルトでは4つになっていると思います。
目次の項目が少ないと短そうな記事だしサクッと読めるかも!と思ってスキマ時間に読んだりしますしね!
以下のコンテンツタイプを自動挿入
「以下のコンテンツタイプを自動挿入」の部分では、目次を自動挿入する投稿タイプを選択することが出来ます。
通常の記事更新で使う投稿ページに自動で挿入したい場合は「post」にチェックを入れておきましょう。
「page」にチェックを入れると、固定ページにも目次を自動挿入させることが出来ます。
見出しテキスト
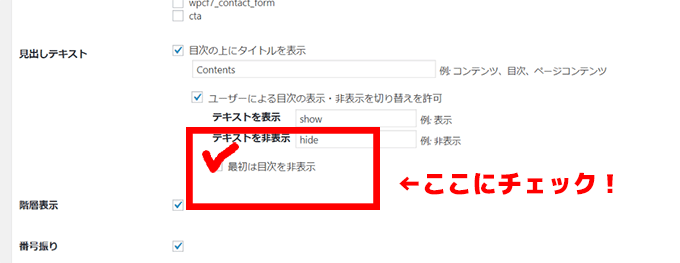
「見出しテキスト」の部分では、目次を表示する際の文言を自分好みに指定できます。
- 「Contents」…英語表示にするとちょっとスタイリッシュに!
- 「目次」…オーソドックスにわかりやすく!
- 「気になる項目へワープ!」…遊び心をくすぐる!
- 「クリックして各項目をすぐ読む」…行動を示してユーザーを最短で情報に導く!
階層表示・番号振り

「階層表示」にチェックを入れておくと、見出し2、3、4などの項目を段落に分けて目次で表示してくれます。
「番号振り」にチェックを入れておくと、記事の中にいくつ見出しの項目があるかパッとみてわかる様になります。
※このあたりはお使いのテーマによって機能するものや制御されているものもありますので、テーマの使い方などをチェックしてみてくださいね!
上級者向け
「上級者向け」ではその他の細かい機能を設定していくことが出来ます。こちらもお使いのテーマによっては指定がある項目もあるので、テーマの公式HPなどを参考にしてみてください。
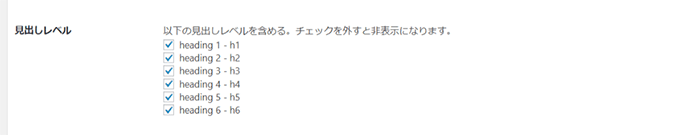
チェックしておきたい項目は【見出しレベル】

チェックを入れた見出しのみを目次に表示します。
「見出し4」や「見出し5」まで目次に入っていたら見ずらいなぁと思う方や、目次にそこまで細かい見出しは出さなくていい方は、必要な見出しレベルまでチェックを入れておきましょう!
目次は必要?不要?
「ブログ記事に目次は必要か?」という議論もあります。
- 目次はその記事に何が書いてあるかひと目で分かる
- 項目をクリックすることですぐに目的の項目に飛び情報を得ることができる
などのメリットがあります。
一方で、
- 記事本文に行くまでの距離が遠くなる
- そもそも目次なんか見てねぇよ!という人がいる
などのデメリットがあるのも確か。
どっちの言い分もわかるので、じゃあどうすればいいの??ってなります^^;
なので私は、【最初は目次を非表示】にしています。

そうすることで、目次を見たい読者さんにはクリックしてもらう一手間はかかりますが、記事の全容も確認してもらうことができ、なおかつ「目次うざい勢」にとっても、目次自体の表示は最小限なのでうざさは軽減されているかと!
目次自体、各項目に飛ぶことができるリンクが貼られているので、SEO対策という面では完全に排除しないほうが良いかなと思います。
あなたのブログで頻繁に目次がクリックされているなら、目次自体を表示しておいたほうが、あなたのブログの読者さんに優しい設定になりますし、そもそも目次のクリックがないのであれば、【最初は目次を非表示】の設定のままで良いかと思います!
運営していく中であなたのブログの読者さんの行動に合わせて、設定を見直していきましょう!
まとめ
今回はワードプレスの記事に自動で目次を入れてくれるプラグイン「Table of Contents Plus(TOC+)」の設定方法をご紹介しました。
- 使用するプラグイン:Table of Contents Plus(TOC+)
- 位置・表示条件・以下のコンテンツタイプを自動挿入・見出しテキストなどはあなたのブログに合わせて設定しよう!
- お使いのテーマの設定を確認しよう!
- 【最初は目次を非表示】を活用して、あなたのブログ読者さんに合わせて設定を変えていこう!
自動で目次を作ってくれるTOC+は、日々の記事作成においてめちゃくちゃ便利なプラグインです。自分で目次をつくろうと思うと結構めんどくさいですから…!
うまく活用して記事作成を効率的に、そして読者さんにとって見やすいブログ記事を作っていきましょう!
ブログ記事を書き始める前にやっておきたい12個の設定はこちら!