こんにちは^^キョウ@KMystageです!
今回は PS Auto sitemap というプラグインを使って、サイト内に記事の一覧である【サイトマップ】を作っていく方法を解説していきます。
サイトマップがあるとブログを訪れる読者さんにとって、こんないいことがあります。
- ブログの中にある記事を一覧で見ることができる
- どんな記事があるのかが一つのページで把握できる
- 読者さんが読みたい記事を探しやすい
- このブログある記事数が一目で分かる
読者さんにとって、とっても便利なページということですね!
またはサイトマップがあることで、Googleのクローラーにとってもこんないいことがあります。
- 読者さんがブログに滞在してくれる時間が延びる
- リンクをたどっていろいろな記事を見て行ったりすることができる
SEO対策にもなるので、是非やっていきましょう!
動画でも解説していますので、動画を見ながら一緒に設定をしていくのも理解が深まっておすすめです!
サイトマップってどんなページ
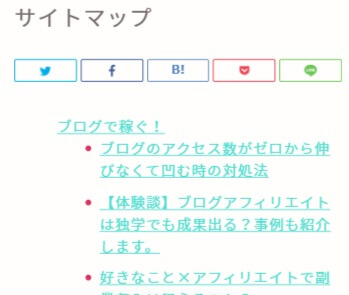
始めに、サイトマップとはどんなページなのか見てみましょう。

このように記事の一覧が一つのページの中にザっとあります。
全ての記事のタイトルにテキストリンクが設定されているって状態ですね。
これを自分が記事を更新する度に一つ一つテキストリンクを作ってページを更新していくのはめちゃくちゃ大変です…!
そこで PS Auto sitemapというプラグインを使って、記事を更新したら自動でこのページにテキストリンクを設置していってもらいましょう!!
それではインストール・設定方法を見ていきましょう!
PS Auto Sitemapのインストール

ワードプレスのダッシュボードから
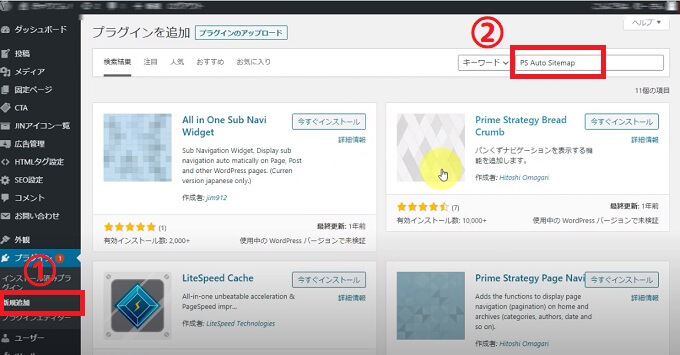
- 【プラグイン】 ⇒ 【新規追加】をクリックします。
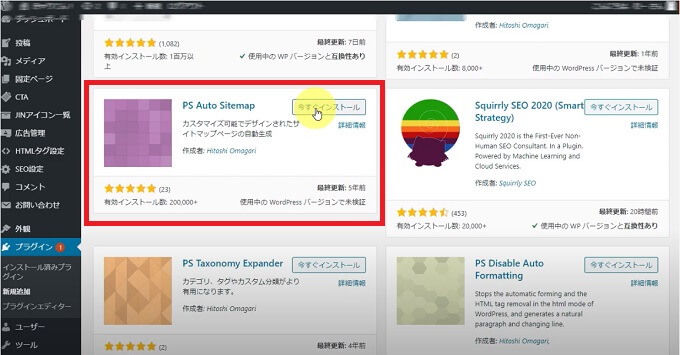
- 右上の「プラグインの検索」に PS Auto Sitemap と入力して下さい。

③プラグインの一覧が出てきたら、紫のアイコンのPS Auto Sitemapを【今すぐインストール】⇒【有効化】していきましょう。
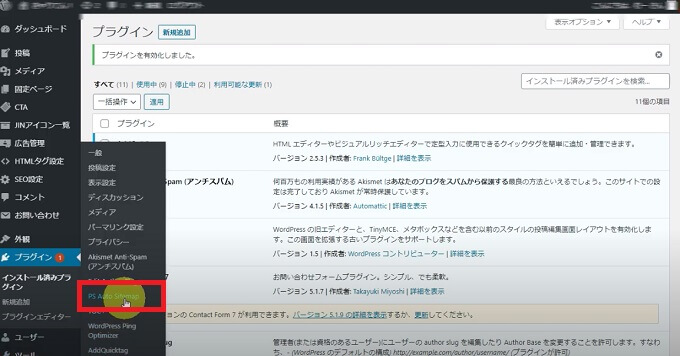
有効化出来たら、【設定】⇒PS Auto Sitemap を開いていきましょう。

PS Auto Sitemapの設定方法
サイトマップページを作る
設定画面での操作
まずはサイトマップページを作っていきます。
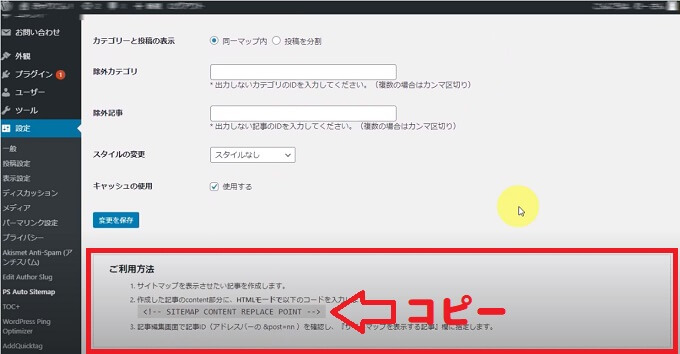
設定画面を出したら、一番下までスクロールしてください。

一番下に「ご利用方法」という項目があります。
その中に、下記のコードが書いてありますので、コピーしておきましょう。
<!– SITEMAP CONTENT REPLACE POINT –>
固定ページでの操作
次に【固定ページ】⇒【新規作成】をクリックします。
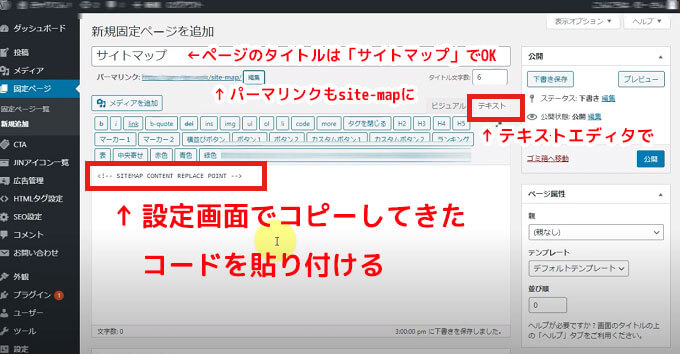
固定ページの新規ページを開いたら、
- 先ほどコピーしたコードを、「テキスト」エディタに貼り付けてください。
- タイトルをつけてください。サイトマップでOKです。
- パーマリンクを設定してください。こちらも「site-map」でOKです。
- 公開ボタンをクリック!

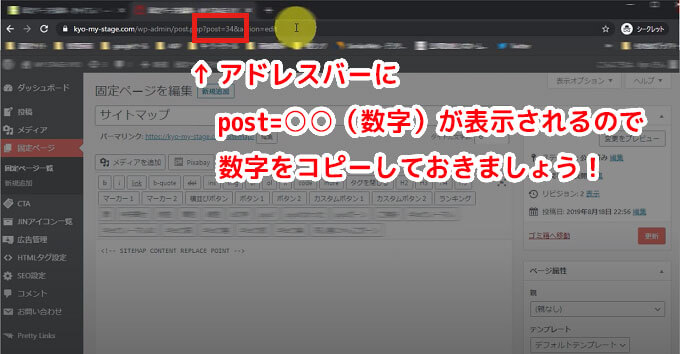
公開ボタンを押したら、固定ページを編集している画面のアドレスバーに表示されるIDをコピーします↓

コピー出来たら、【設定】⇒PS Auto Sitemap をクリックして、設定画面に戻ります。
設定画面での操作

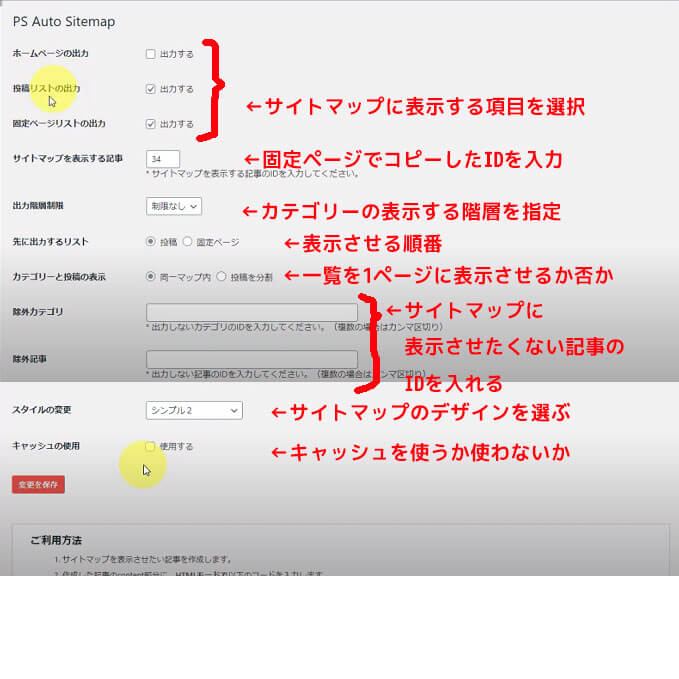
それぞれの項目を設定していきましょう。
- ホームページの出力・・・サイトマップに表示させるかさせないか
- 投稿リストの出力・・・・サイトマップに表示させるかさせないか
- 固定ページリストの出力・・・サイトマップに表示させるかさせないか
- サイトマップを表示する記事・・・固定ページでコピーしたIDを入力
- 出力階層制限・・・表示させるカテゴリーの階層を指定
- 先に出力するリスト・・・投稿ページが先か固定ページが先か
- カテゴリーと投稿の表示・・・記事の一覧を1ページで表示させるかどうか
- 除外カテゴリ・・・サイトマップに表示させたくないカテゴリーのIDを入力
- 除外記事・・・サイトマップの表示させたくない記事のIDを入力
- スタイルの変更・・・サイトマップのデザインを変更
- キャッシュの使用・・・キャッシュを使用するかどうか
※キャッシュとは、ブラウザに記憶されている情報(キャッシュ)を読み込むことで、ページの表示速度を早くすることができる。ここでキャッシュを使用するとページを更新しているのに、過去のキャッシュを読み込まれて、最新の記事がサイトマップに表示されない場合がある。
PS Auto Sitemapのスタイル
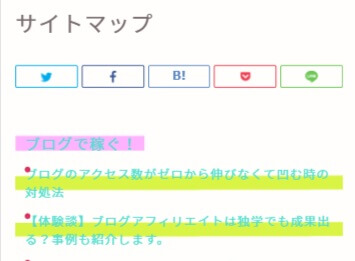
PS Auto Sitemapでは様々なデザインがスタイルとして選べるようになっています。
スタイルなし

シンプル

シンプル2

チェックリスト

蛍光ペン

ドキュメントツリー

付箋

音符

矢印

ビジネス

索引

アーバン

アンダースコア

キューブ

PS Auto Sitemapの順番
PS Auto Sitemapで作成したサイトマップの表示順を変更するには2通りあります。
- プラグインのPHPを編集する。
- Category Order and Taxonomy Terms Order を使う。
プラグインのPHPを編集して順番を変える方法は初心者の方は手を出さない方がいいです。
最悪ブログが真っ白になって表示されなくなってしまいます。バックアップをとっていたとしても正直めんどくさい。。。
カテゴリーの順番を入れ替えるCategory Order and Taxonomy Terms Orderというプラグインを使えば順番を入れ替えることができるようですね。
どうもこのプラグインは思いらしいので、そこは自己判断でお願いします!
正直サイトマップの表示順をそこまで気にしなくてもいいかなと思っています。
サイトマップが表示されない場合
もし上記の方法でサイトマップが表示されない場合は、下記の事を確認してみてください。
- 固定ページではなく投稿ページにサイトマップを作ってしまっている
- 固定ページのアドレスバーに表示されているIDの入力を間違っている
- タグをビジュアルエディターに貼り付けている
- テーマに元々サイトマップを作る機能がある
- そもそも記事がない…
クローラー用サイトマップも準備しよう
このページで紹介しているのは、読者さん(人間)に向けたサイトマップです。
ヒトが便利であるために作るサイトマップということですね。
一方で、グーグルの検索エンジン向けのサイトマップというのもあります。
ブログの情報をクローラーと呼ばれる検索エンジンを回っているグーグルのロボットに渡すためのサイトマップです。
こちらはXMLサイトマップと言って、今回作ったものと別物になります。
XMLサイトマップについては、【GoogleXMLSitemaps】の設定方法!グーグルにサイトマップを送信しようの記事で設定方法などを紹介しているので、まだ設定をしていない方は是非参考にしてみくださいね。

まとめ
今回はPS Auto Sitemapを使って自動でサイトマップを作る方法や設定方法をまとめていきました。
サイトマップがあることで、どんどん記事数が増えていっても読者さんに見つけてもらいやすい状態を作っておくことができます。
たとえ検索結果に表示されなくても、読者さんに見つけてもらえて、その読者さんのためになるかもしれません!
ぜひPS Auto Sitemapを使って、サイトマップ作りに取り組んでみて下さいね!